What I've been up to

I grew up in rural Maryland during the final analog years, helping raise animals and making cash on the weekends tending to farms nearby. The plan was to keep doing this until college, but I discovered the web.
2000

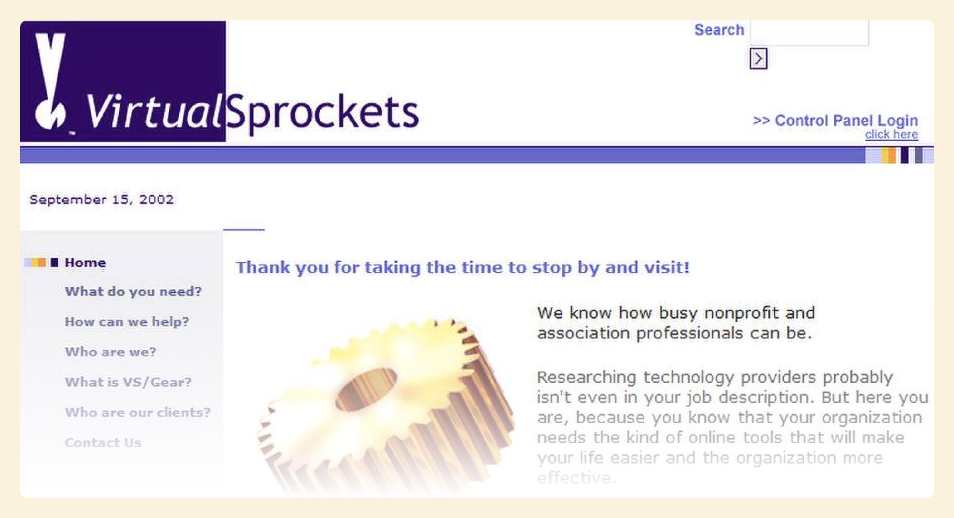
I got pretty good with Photoshop and started working after school for a web development company, VirtualSprockets , where I eventually learned to code. We built mailing list software and early online web store infrastructure for non-profits like the ACLU and Defenders of Wildlife. In 2003, the company was acquired by Kintera, which was bought five years later by Blackbaud, which will probably get bought by someone else down the road.
2005

I created The Envelope Collective with Adam Morse while we were attending Oberlin College in Ohio. We rented a post office box and invited people from the internet to send us art in the mail, with the promise to scan and share every piece we received. Over two years, we received 1,500 submissions from 30 countries and shared them all online. It was even the Yahoo site of the day, back when that was a big deal.
The Oberlin College Art Library's fondly remembers the project:
In 2005 two senior studio majors created "The Envelope Collective," a project that collected and scanned decorated envelopes from contributors around the world. Neither artist was aware at the time of the Oberlin Library Mail Art Collection, nor of the mail art movement in general.
2006

I got a job working for a defense contractor in Washington, DC. I had a clearance and did work for various government agencies.
2008

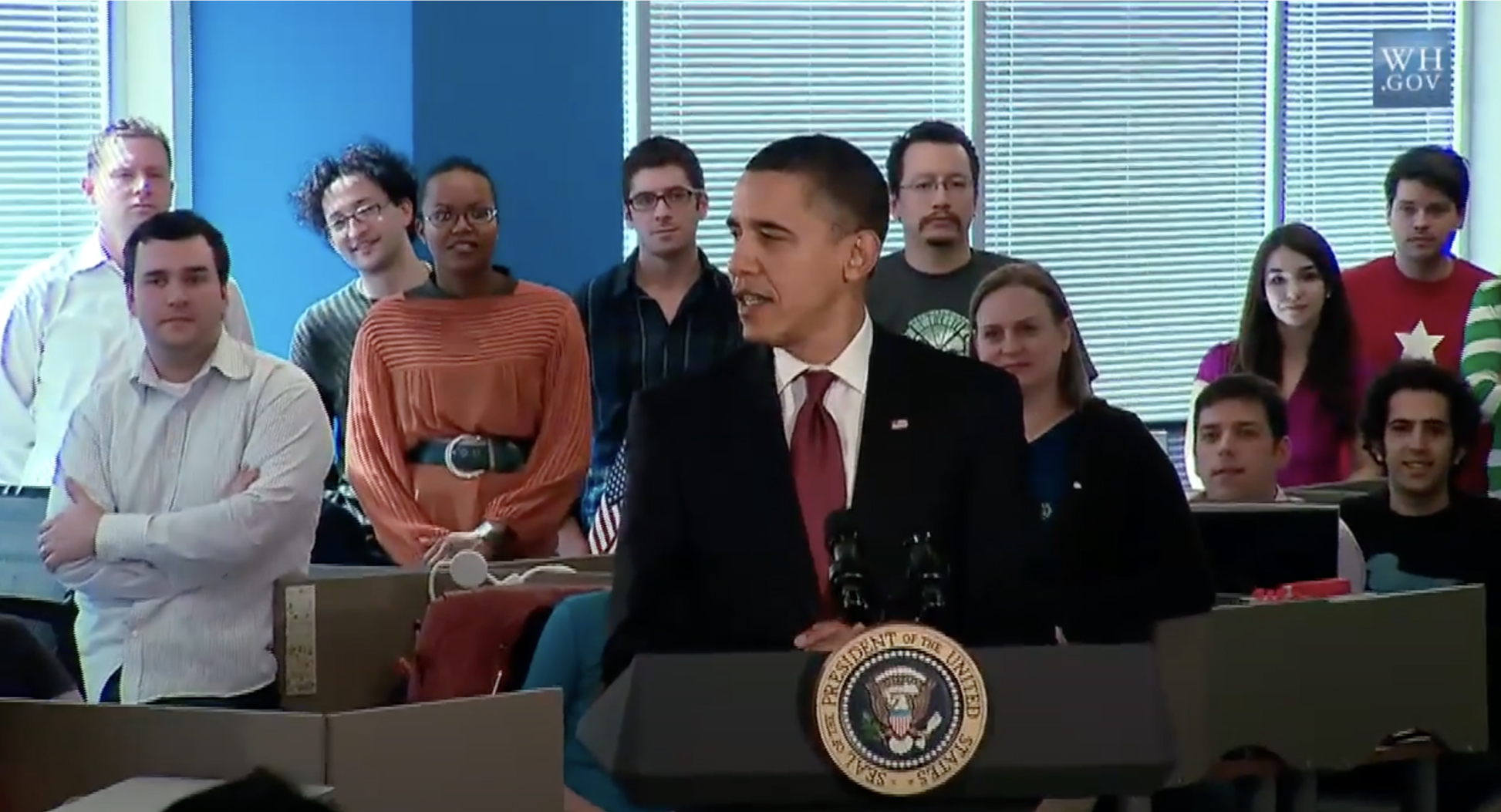
Seeking a more mission-oriented project, I joined a tiny company called Positive Energy as its first designer and frontend engineer. We sent energy reports to folks showing them how they compared to similar homes nearby as part of an effort to reduce overall energy consumption 1. The plan worked -- the company got bigger, was mercifully renamed to Opower , received a visit from the President, went public, and then went less public into the arms of Oracle.
2012

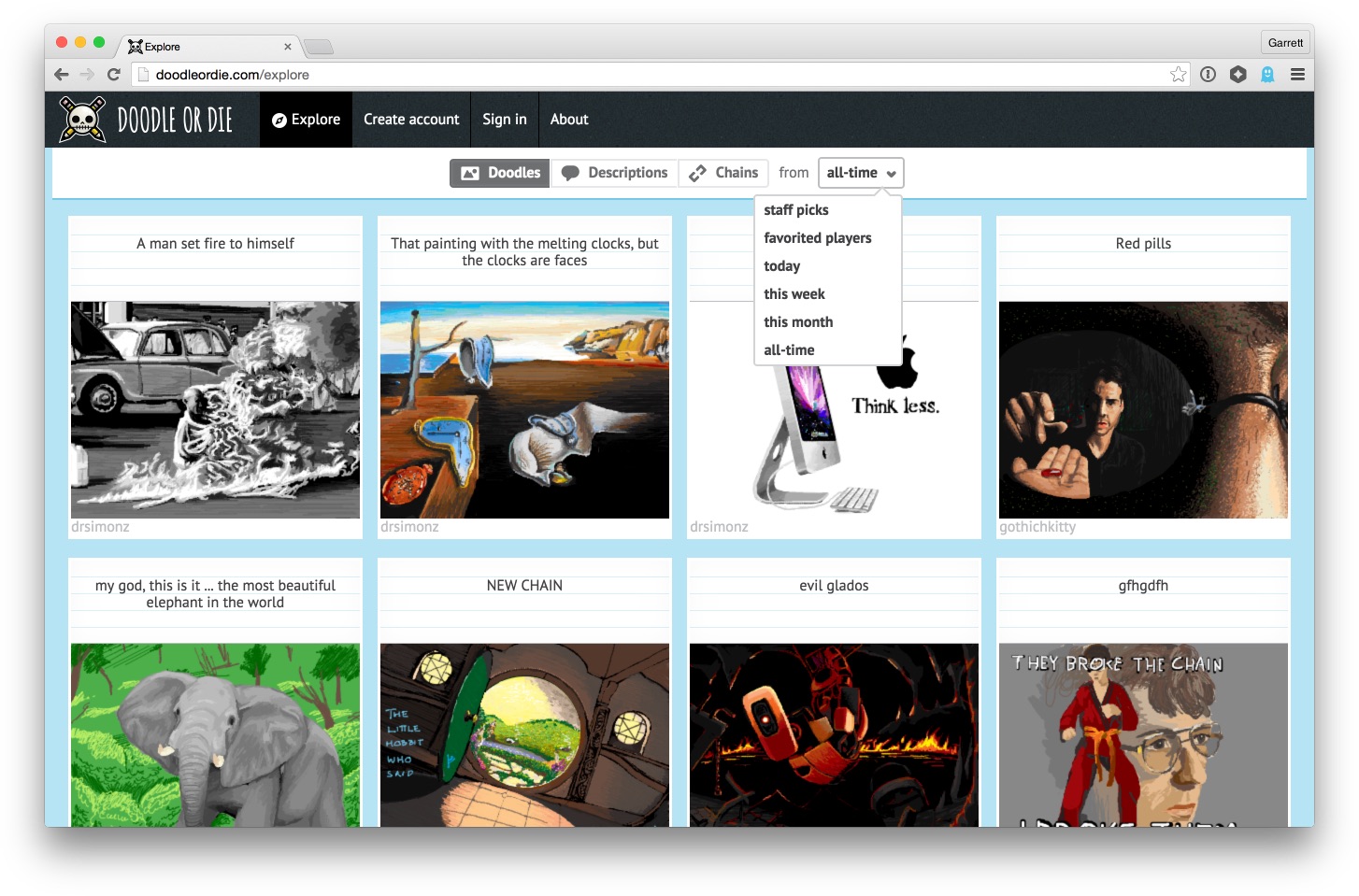
Moonlighting after-hours at Opower, I worked on a game called Doodle or Die with a few other folks 2. The concept is probably familiar -- it's like the game of telephone, but with a drawing round every other turn. At its peak, we had over 3 million players creating millions of drawings a month. It was so much fun to work on this game.
I also had a few smaller creative projects, notably Windoodles and Imaginawesome. All were cute and whimsical, back when the internet was still the right size for those kinds of things.
2013

Seeking early startup vibes again, I joined Mapbox to focus on design and engineering, eventually creating and leading the Labs team. I built mobile apps, made map visualizations, designed maps, built APIs, helped the company fundraise, and moved deeper into strategy and sales as we expanded the business.
2015

I began working at Slack as an engineer, working with the newly-created Platform team to build and launch the App Directory. I eventually helped create and grow Slack Kit, Slack's interface design system 3. I also shipped bugs, dark mode, a company rebrand, and a lot of other code that may be holding a few rectangles together somewhere down deep in the application.
After it received organizational support, I led the Slack Kit team, overseeing engineering and product direction. It was combined with Slack's Accessibility effort into the Product Systems team, which I led for my final two years with the company.
2021
I left Slack to build something new with Bruce Sullivan. It was a company named Wonderful Tools, working on a product that had an ambitious scope. We couldn't align business goals with the product's potential, so we put it on hold.
2022

In 2022, Figma began to invest more seriously in its prototyping capabilities. I joined the team to lead the product effort, working with a team of engineers and designers to bring advanced prototyping and higher fidelity functionality to the product.
2025

I co-founded Brainfruit Studio with Rob Dubbin, an indie game studio making small games that punch above their weight. Our six-player city-council sim has toured the world, and now we're developing new games in a variety of formats for sale and whimsy. We're working with a host of talented collaborators and building a playful community around our work. Follow our progress on the blog, sign up for the newsletter, or join the Brainfruit Smoothie Bar on Discord.
-
We built Opower's PDF reports using HTML on top of a Java engine. Due to the state of PDF technology at the time, we could only use default HTML for any visual rendering. I built the bar chart comparisons entirely with HTML tables, using nesting and background colors to create the overall effect. It felt like a real heist at the time. ↩︎
-
Dylan Greene and Aaron Silverman built the original game in a 48-hour Node.js hackathon. I joined them after to redesign the experience and build out new features. Wyn Bennett built the mobile version of the game. ↩︎
-
Design systems are the library of buttons and knobs that live between Slack's code and users' button presses, along with a ongoing process of governance for understanding and explaining how all the visual interface elements should work together. ↩︎